About
Grooveyard is a spooky puzzle platformer originally made in 48 hours for the 2020 GMTK Game Jam by a team of 4.
A Steam release has been in development since 2021 with an expanded team of 7.
I currently own our UX, gameplay design, visual direction, sprite animation, and co-own our sprite art.
The software I currently use includes Unity, Photoshop, Visual Studio (C#), Google Docs, Google Slides, Jira, Trello, and GitHub Desktop.
Media

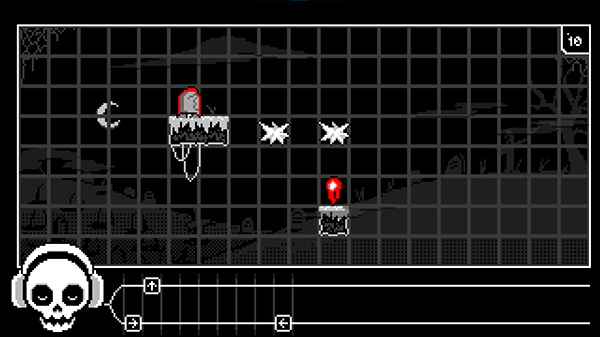
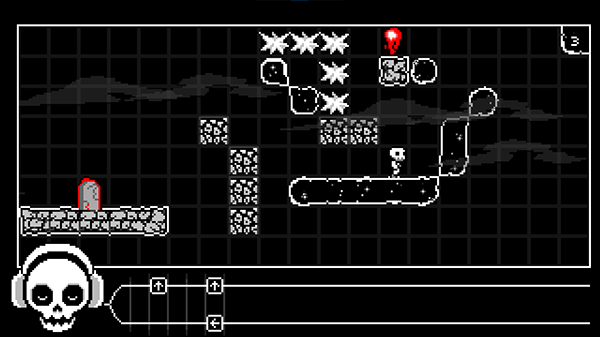
Encounter dozens of spooktacular puzzles.

Plan ahead and build your path to the goal.

Navigate beguiling level hazards.

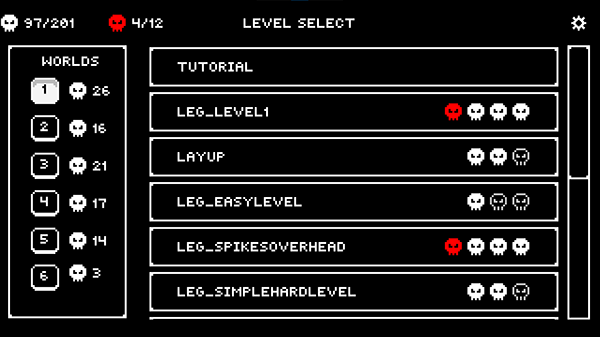
Over 50+ levels planned for the Steam release.
UX Process
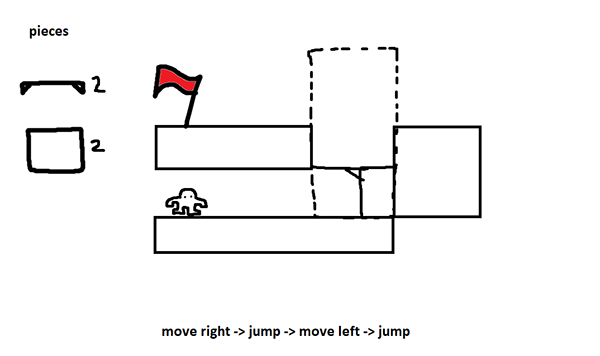
Below is the first concept I made for the game that would become Grooveyard, just after hearing out my teammate's pitch for the 2020 GMTK Jam. The pitch was simple, "guide a character to the goal by placing tiles."

My earliest concept for Grooveyard.
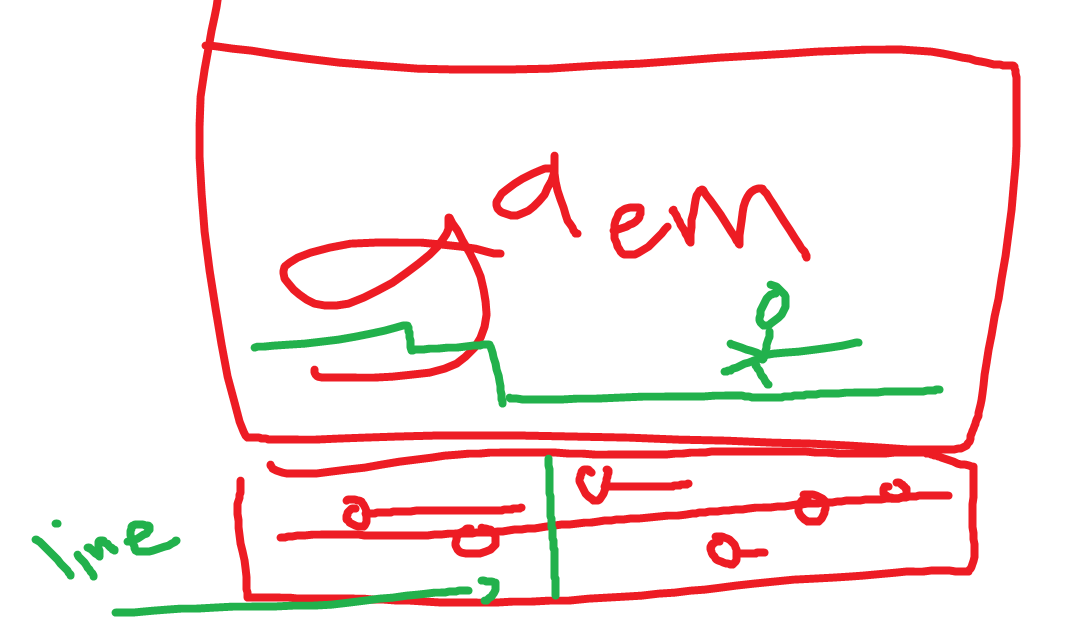
After the rest of the team was onboarded and we split off to start working, my first goal was to answer the question of, "how do we present the character's predetermined actions to the player?" My first thought was representing them as a set of instructions—like a manual—but then I thought of sheet music. The character's actions would appear as notes on a staff, with a cursor moving across it.

My extremely tasteful and artful concept for our interface.

The first prototype for Grooveyard!
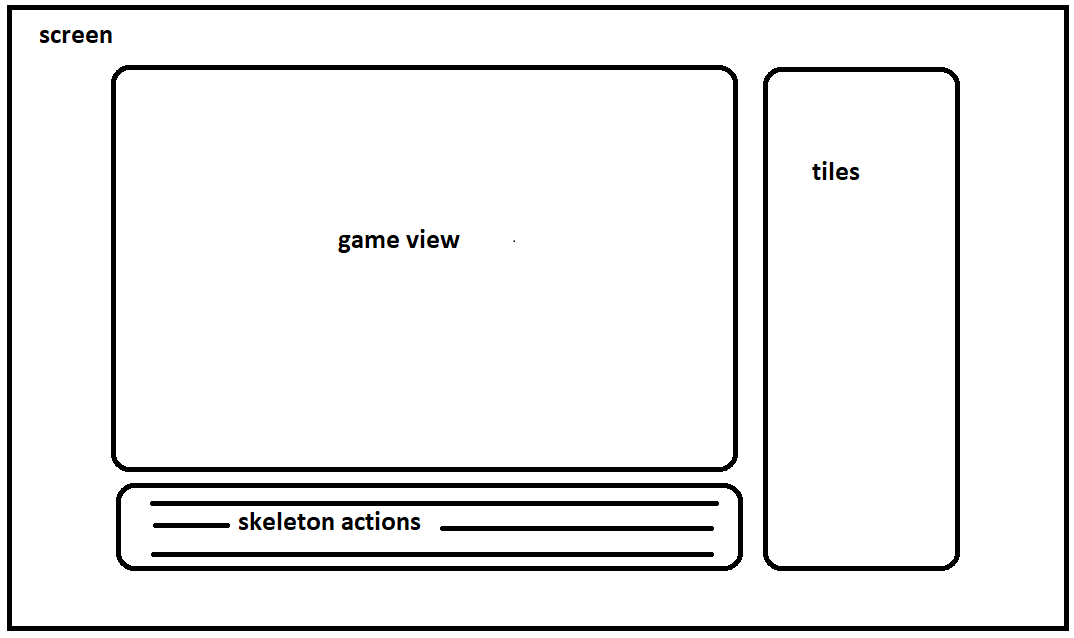
With the musical staff locked in, it was time for the rest of our interface. For most of the jam we were planning to feature multiple types of placeable tiles, so I designed our original interface accordingly.

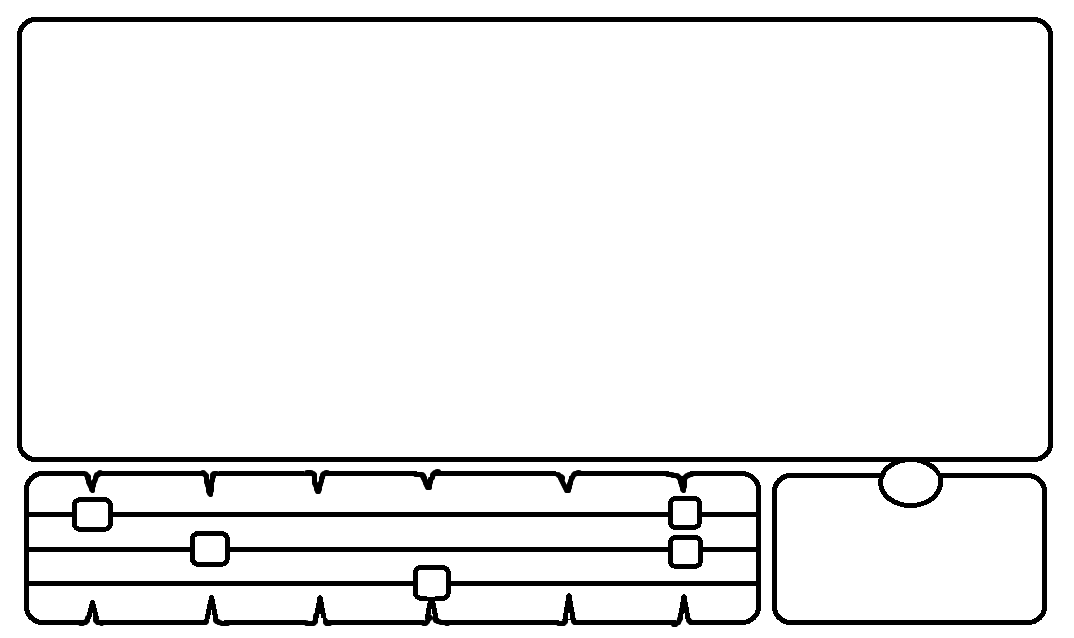
My more refined concept for the interface.

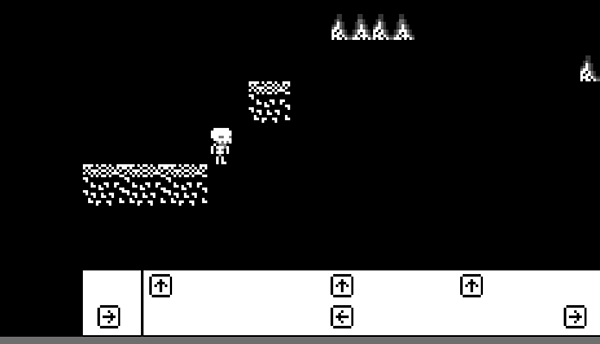
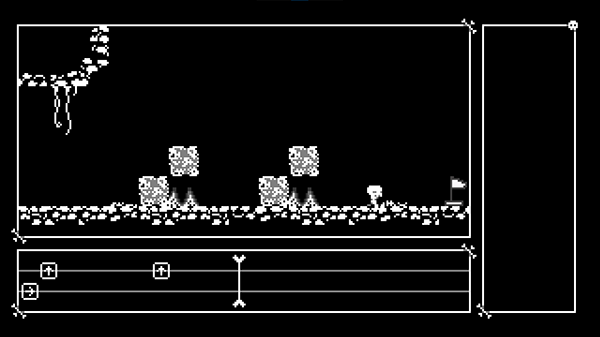
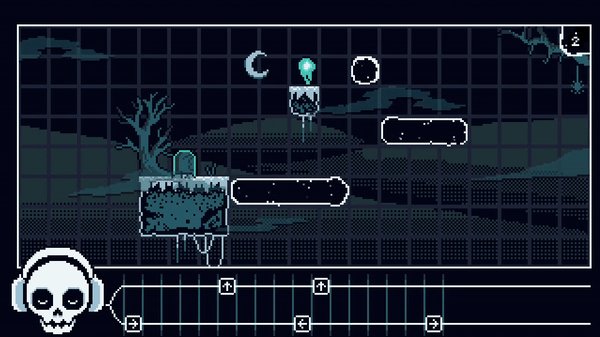
Screenshot of the build we submitted for the jam.
Different types of tiles didn't end up making it into our final build, but with the deadline right around the corner, we didn't have the time to correct course. So it stayed!
After we decided to continue development post-jam, I wanted to revisit our interface.

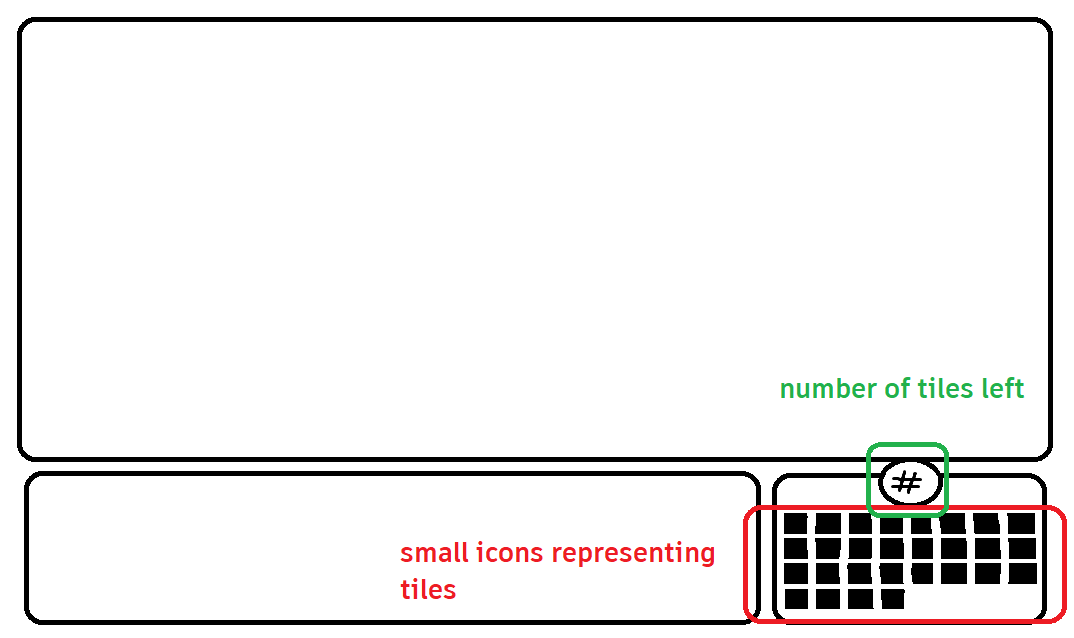
New interface concepts post-jam.

Were multiple tiles making a comeback?
As development continued, we decided to drop multiple tiles for good. Now with some extra screen space to work with, I wanted to expand on the musical staff.
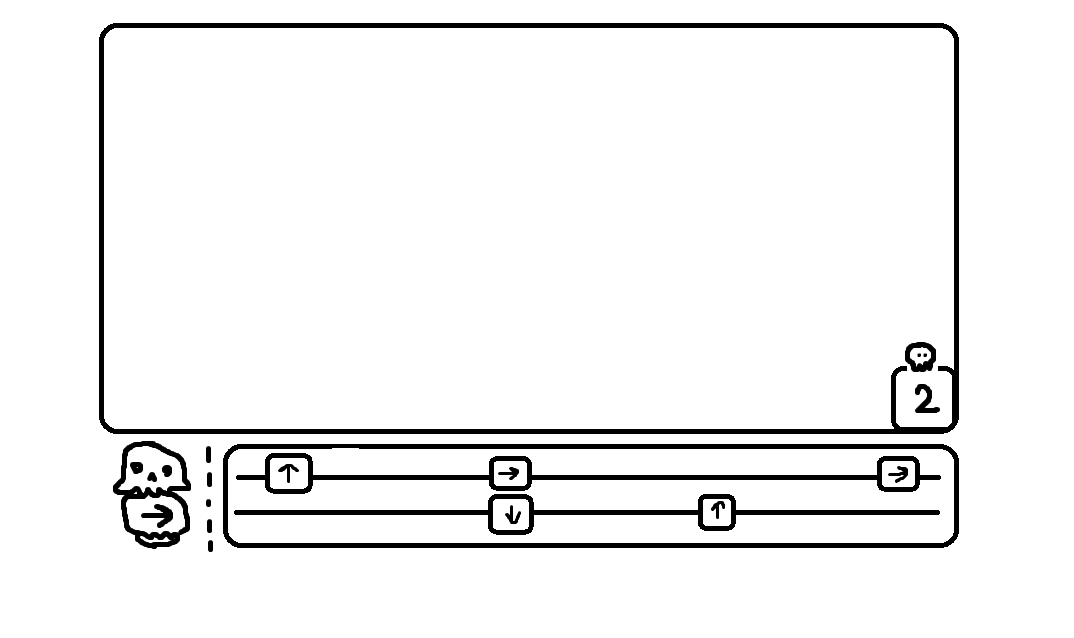
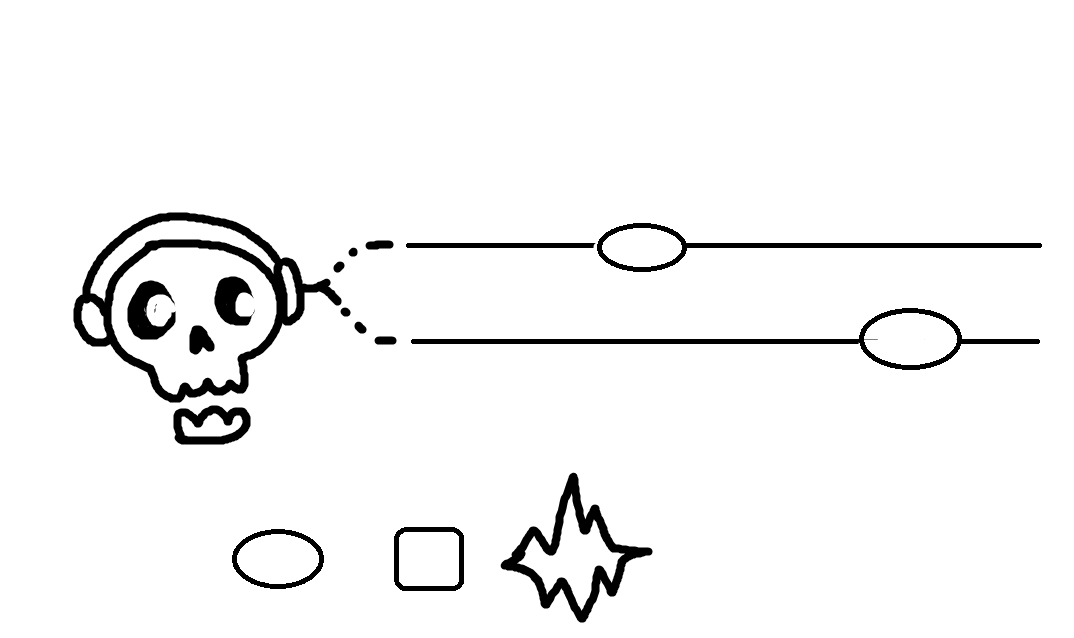
The biggest addition top the staff was that of a "start" button. As we were aiming for a multiplatform release, we needed a button for mobile players to start a level. But I didn't want to design just any ol' start button, this was a chance to inject some serious personality into our interface.

"What if our start button was a skeleton head that also ate each note?"
After rounds of ideating, the team really liked the idea of the skeleton head start button. And after some additional noodling, divine inspiration struck—what if it was wearing headphones instead?
Notes would travel along the staff (which were now wires) and into the headphones, with the skeleton head making a unique reaction depending on the note.

"What if it was wearing headphones?"

Very serious concept art for our newest interface.
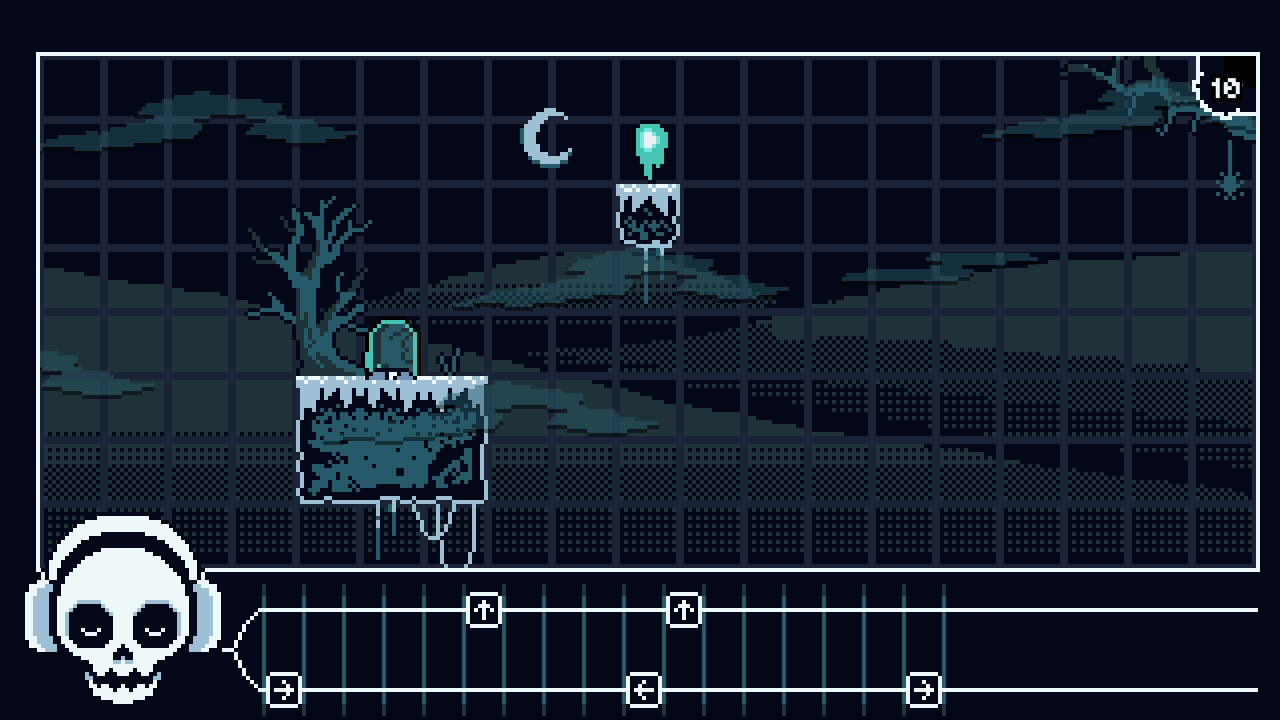
The rest, they say, is history.

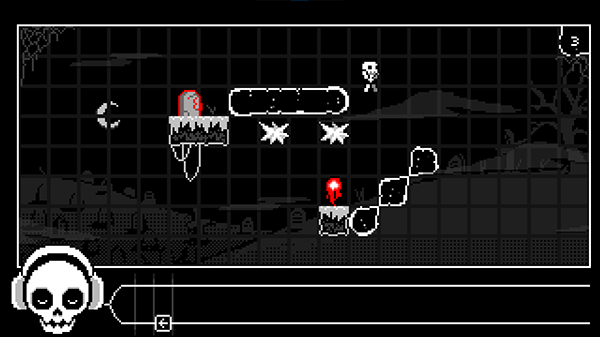
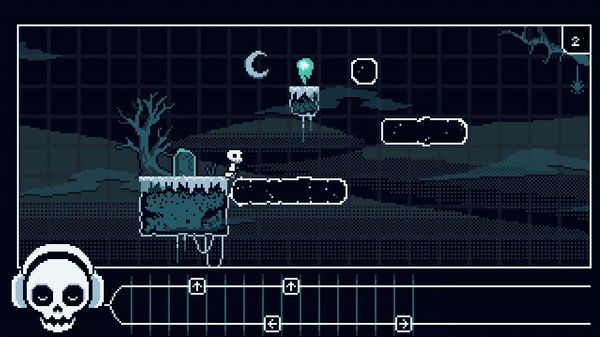
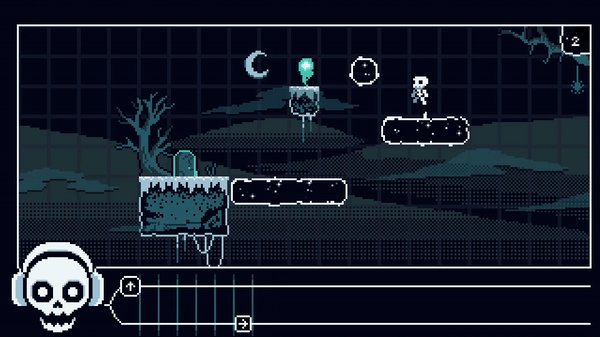
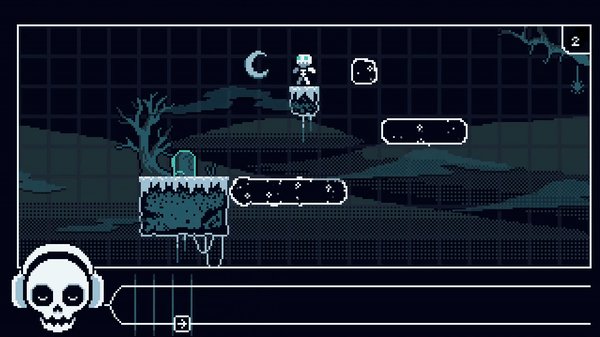
Screenshot of our latest build.

The skeleton head in action.
More
