About
Keyboard Warrior is an educational beat 'em up made in 1 week for the Berkeley College Game Jam by a team of 6.
I owned our game concept, gameplay design, enemy design, visual direction, and co-owned our 3D art.
The software I used included Unity, Maya (Modeling/Rigging), Substance Painter, Google Docs, Google Sheets, Jira, Trello, and GitHub Desktop.
Media

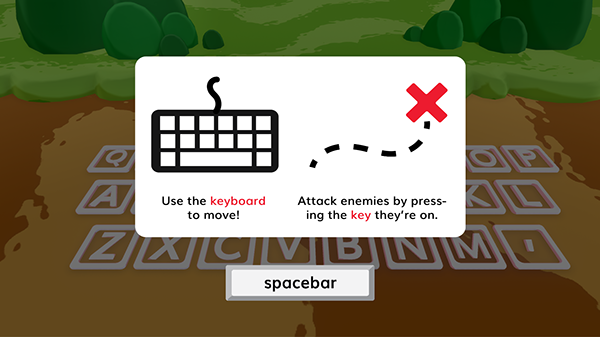
Play using the entire keyboard.

Improve your typing skills by slaying bloodthirsty creatures.

Use your wits to counter each enemy type.

Don't get overwhelmed!
Process
I'm a big fan of using games for teaching, so when I had the chance to pitch a typing game to my teammates during the 2021 College Game Jam, you can bet I took it.
The concept was simple: what if there was a beat-'em-up happening on your keyboard?

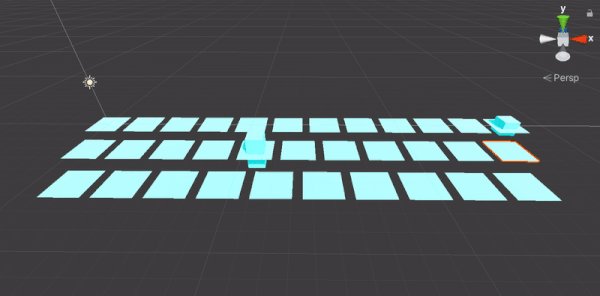
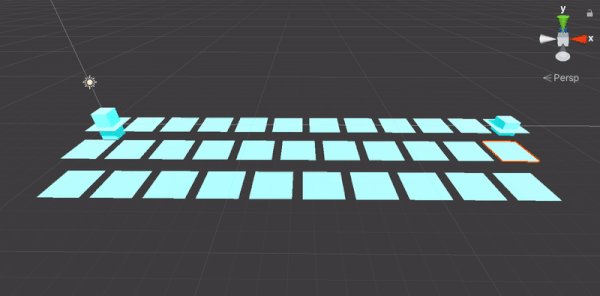
A few hours later and we already had (basic) pathfinding.
I like to think we delivered on that original pitch.

GIF of the build we submitted to the jam.
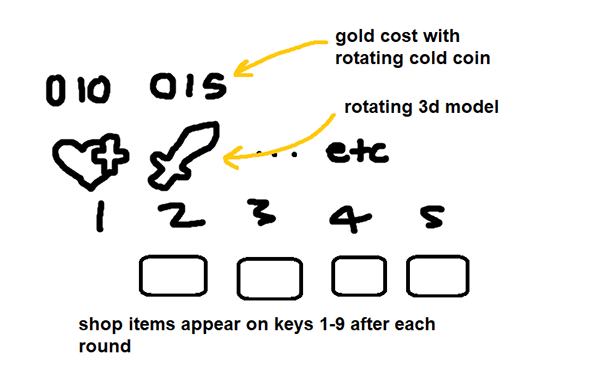
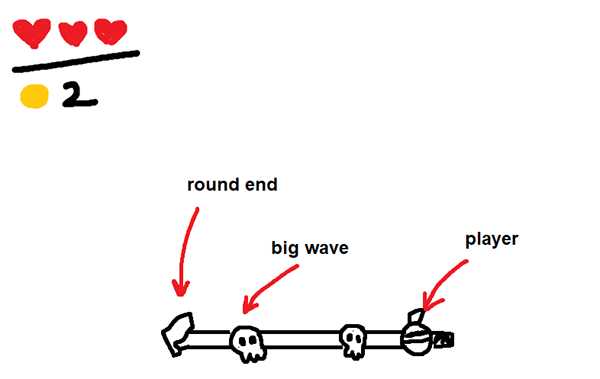
Unfortunately, we had to scrap some systems along the way in order to hit the submission deadline. Of our cut content, the big two are definitely the end-of-round item shop and enemies spawning in waves, Plants vs. Zombies style.

RIP item shop concept.

RIP enemies spawning in waves.
Thankfully, neither were fundamental to our core gameplay. Making the decision to cut a feature is tough, but in my experience it's always been worth it.
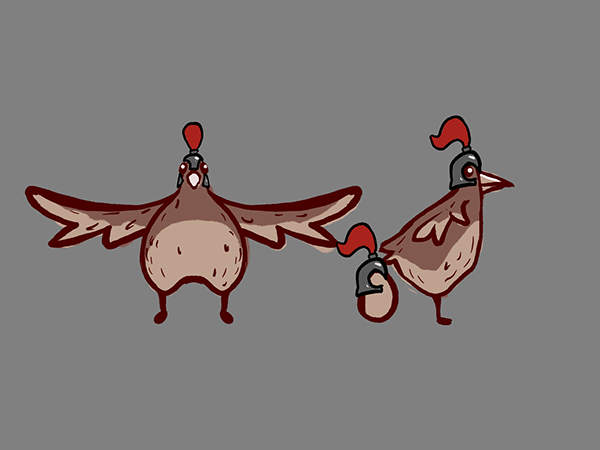
Another casualty was this absolutely legendary piece of concept art, made for the cut "battle chicken" enemy.

Gone, but not forgotten.
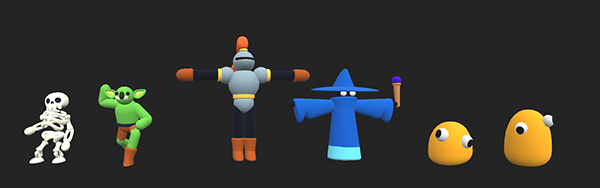
But the enemies that did make it in were all big hits with the team, both in the looks and gameplay departments. Of course, I love all my children equally.
Except the wizard, he's my favorite.

The squad.
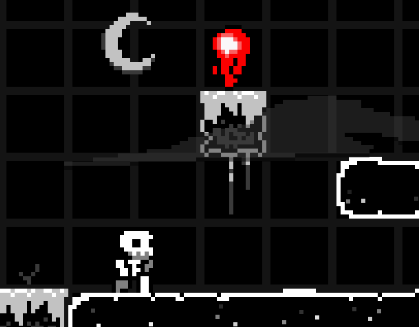
The wizard's ability to restrict the play space gives Keyboard Warrior's gameplay its depth. My intent was to create emergent scenarios where players have to prioritize certain enemies in order to survive—even if it means ignoring the enemies right in front of them.

The devilish wizard in action.
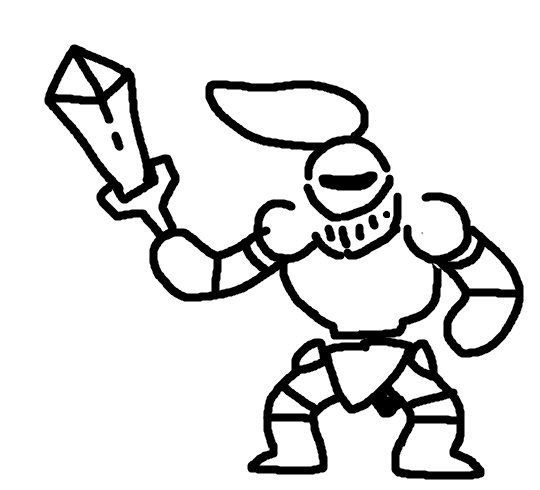
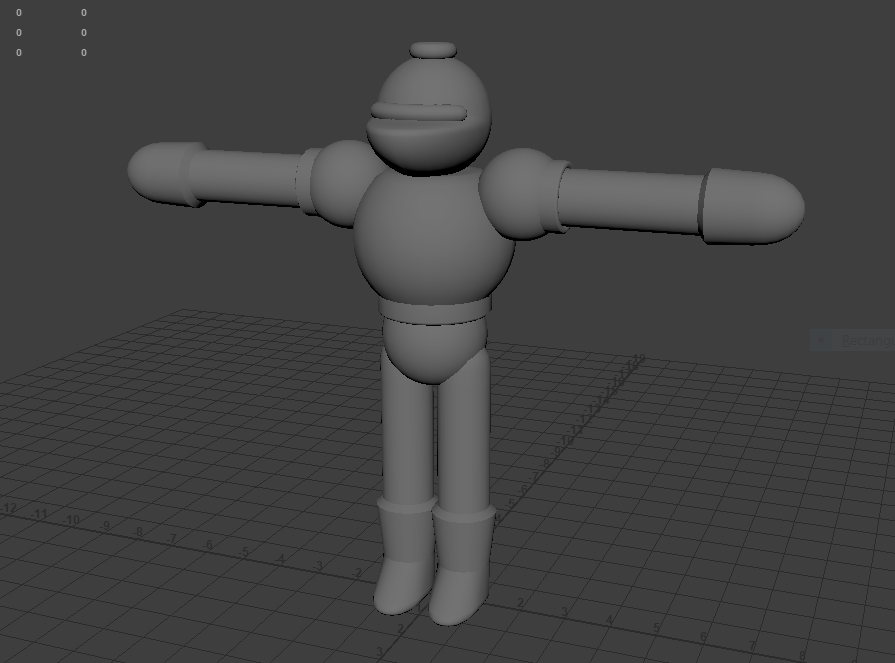
Like a large number of my game concepts, the keyboard warrior herself also started out as an MS Paint concept. There were some slight design tweaks during the transition into 3D, but she's still the same ol' knight.

The concept.

The model.
You can download Keyboard Warrior on itch.io.
More