About
On the Flipside is a metroidvania made in 5 days for the 2021 Nokia 3310 Jam by a team of 3.
I owned our game concept, gameplay design, enemy design, level design, visual direction, and sprite art.
The software I used included Unity, Photoshop, Google Docs, Trello, and GitHub Desktop.
Media

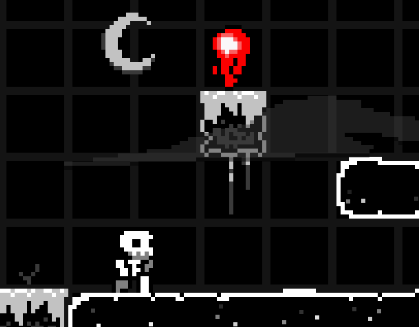
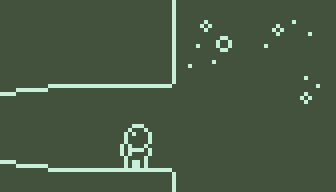
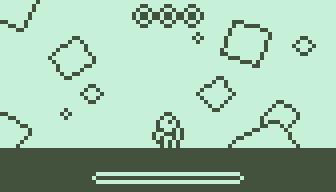
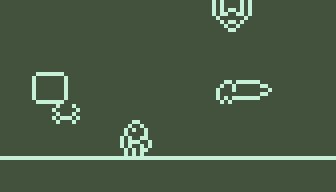
Explore a mysterious alien planet.

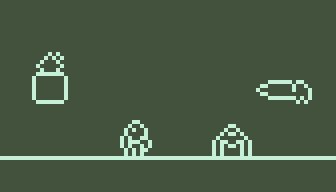
Dozens of collectables to find!

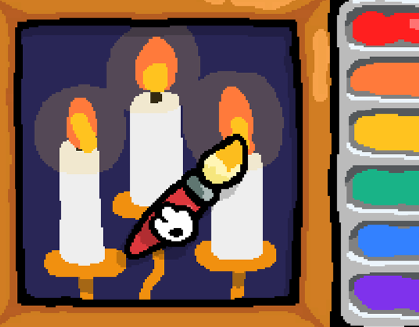
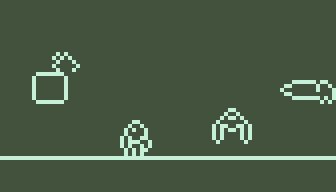
Encounter strange lifeforms—

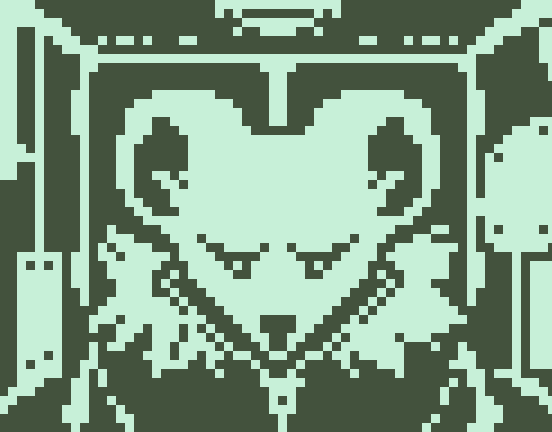
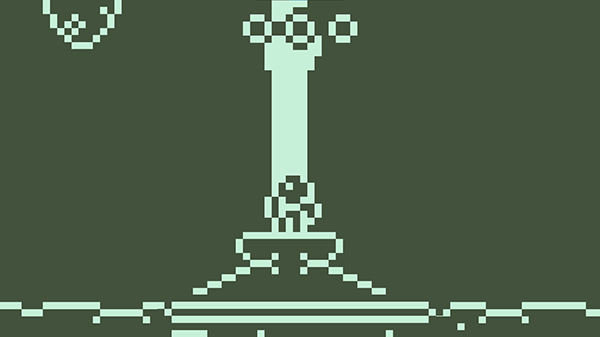
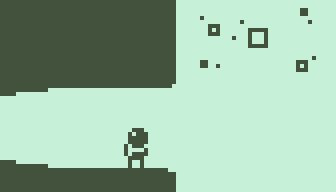
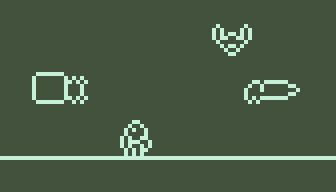
—and navigate an alternate dimension.
Process
From the start, On the Flipside was an homage to Metroid. Of course, this was before the theme reveal, so our plan of making a Metroid inspired game was shaky at best. So when the jam theme was reveled as "on/off," I knew we could make it work.

GIF I made to pitch the "dimension swapping" concept.
I tried to give both the alien planet and the Flipside a unique look, despite the limitations of the 3310's color palette. For the planet, it's split into 2 visually distinct areas: the surface and the underground. While their art differs, they're both colored the same: dark background, light accents. The Flipside is, well, flipped!

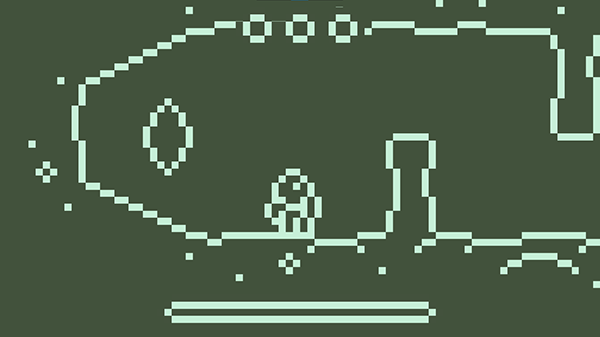
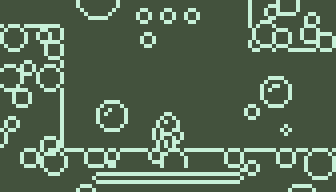
The bubble caves are an homage to Super Metroid.

The mysterious Flipside, feat. cut animated background.
But what's a good metroidvania without enemies?
While On the Flipside certain has its fair share of them, enemies are more obstacle than opponent, mostly serving as platforming challenges to overcome.

Each enemy does their own thing.
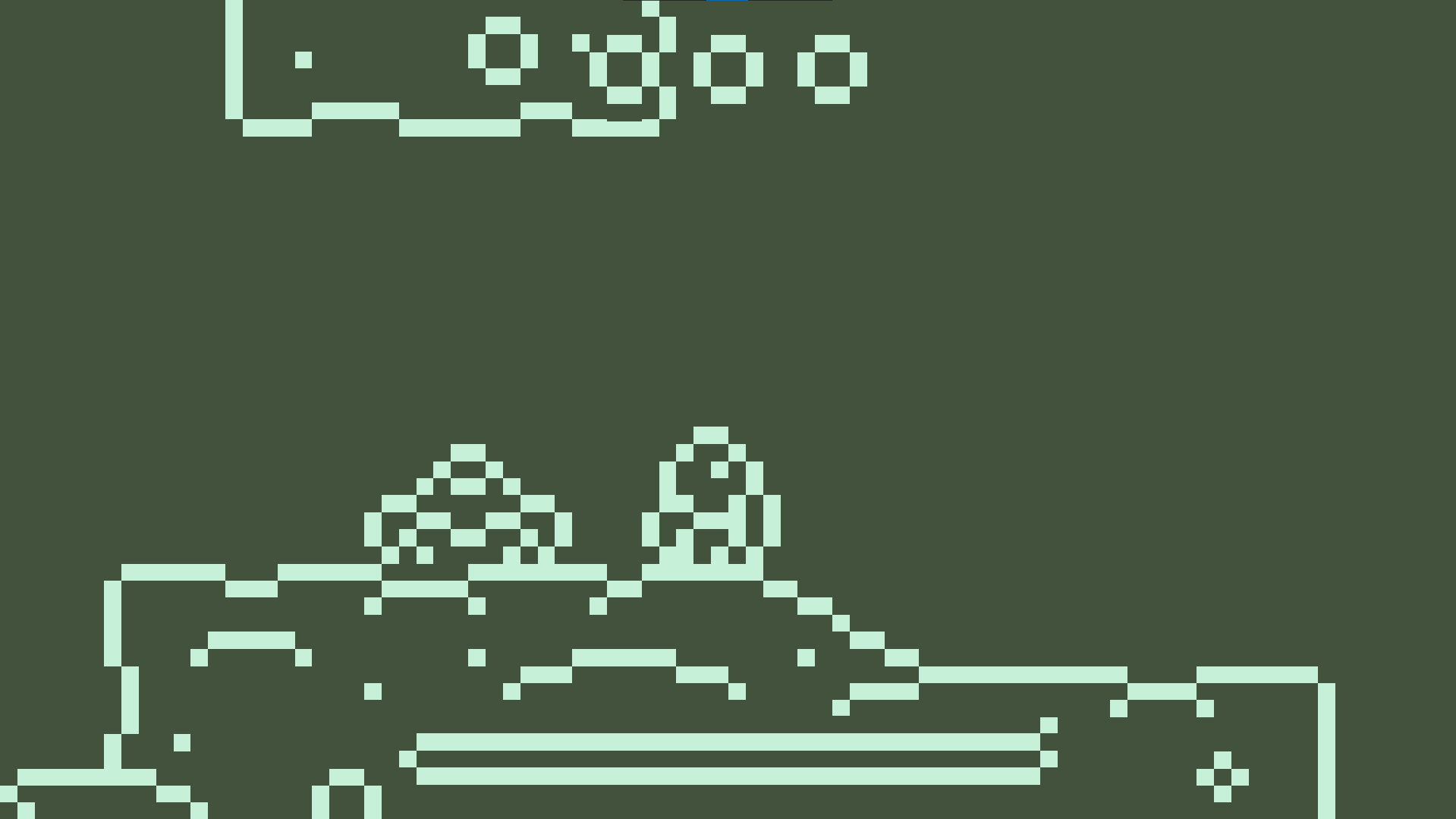
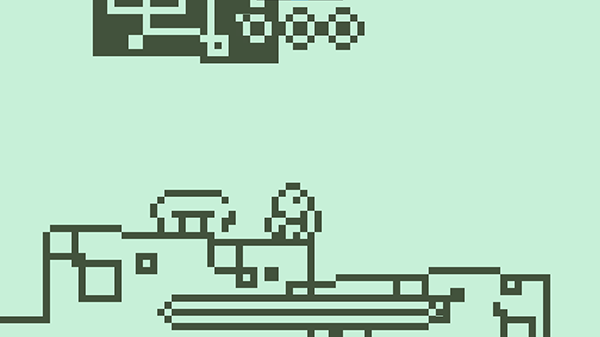
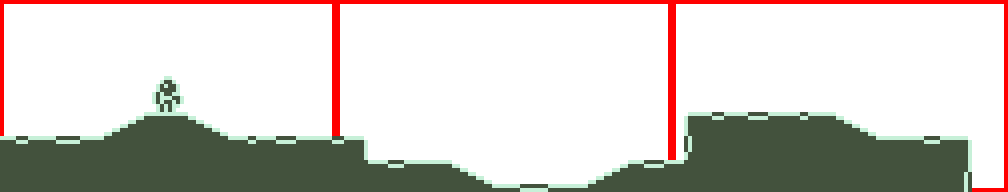
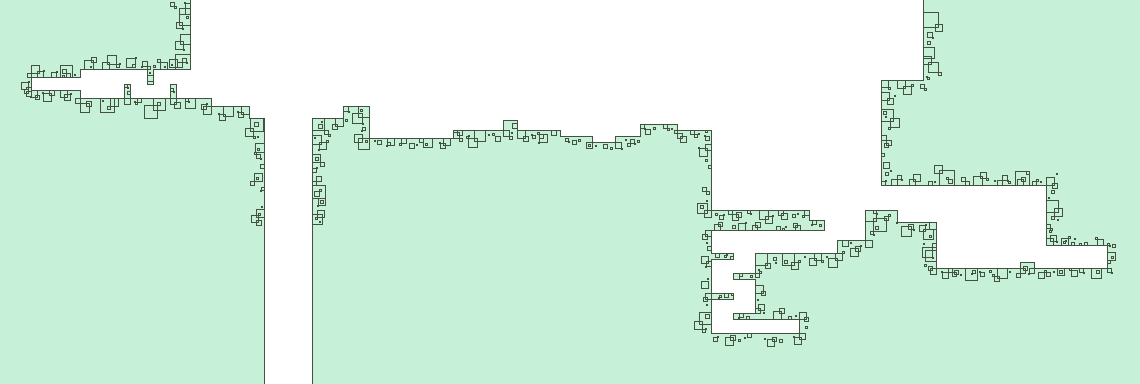
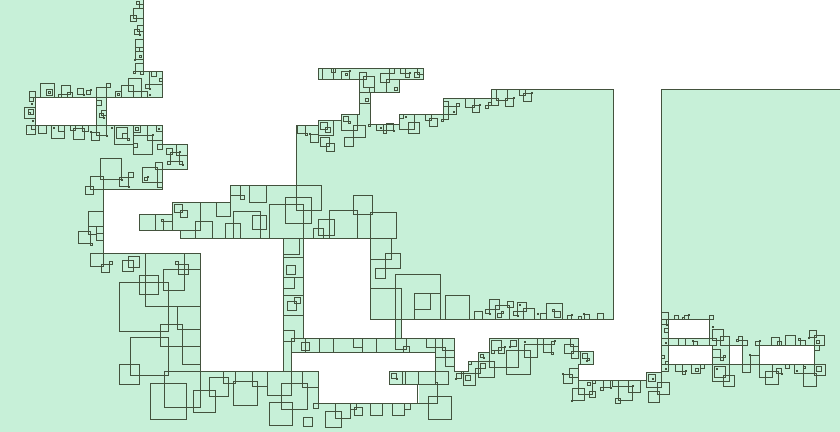
Once a good chunk of the game's design was locked in, it was time to start building out the world. For reference, every red rectangle is 84 by 48 pixels, the size of a Nokia 3310's display.

The very first screens you'll see in-game.
While the planet looks pretty barren from these sprites, you're only seeing half the picture!
Not included in these pics are platforms, enemies, and collectables.

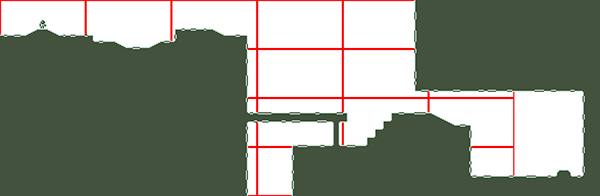
As I made more screens, the guides got trickier to maintain.
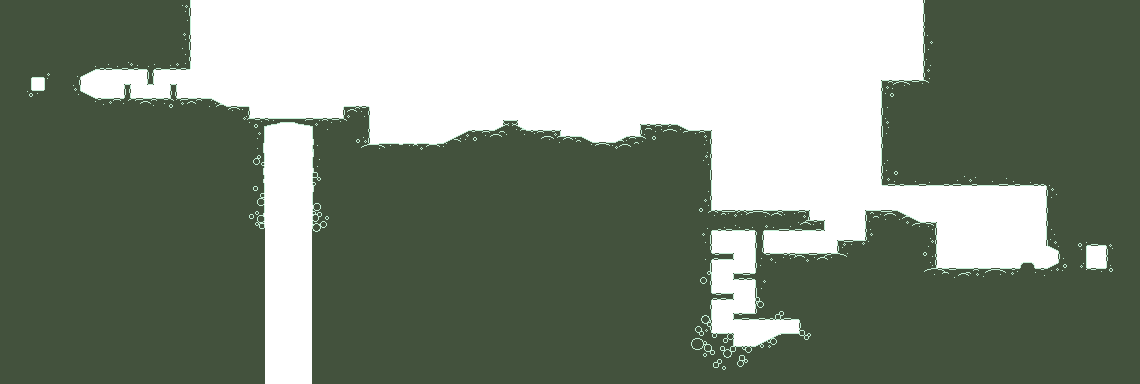
After I created each one, pieces were combined in-engine. While it worked for the jam, this method is far from ideal. Using a tilemap is typically the best workflow for sprite-based games, so my apologies to any devs looking at these images in abject horror.

The right-side planet surface.

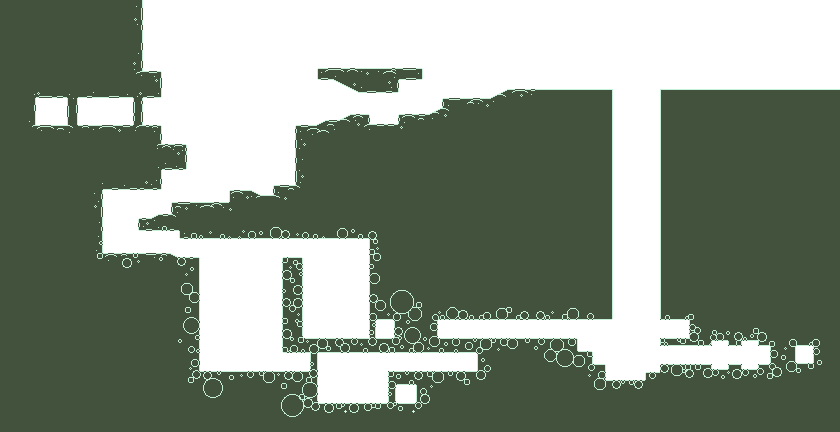
Flipside version!

The bubble caverns and left-side surface.

Flipside version!
Can't forget to mention the title screen! Just like the planet, it's come a long way.

Original concept my friend made.

The title screen in-game!
You can play On the Flipside on itch.io.
More