About
Zero Below is a metroidvania made in 7 days for the 2024 Nokia 3310 Jam by a team of 5.
I owned our game concept, gameplay design, enemy design, level design, visual direction, and sprite art.
The software I used included Unity, Photoshop, Google Docs, Trello, and GitHub Desktop.
Media




Process
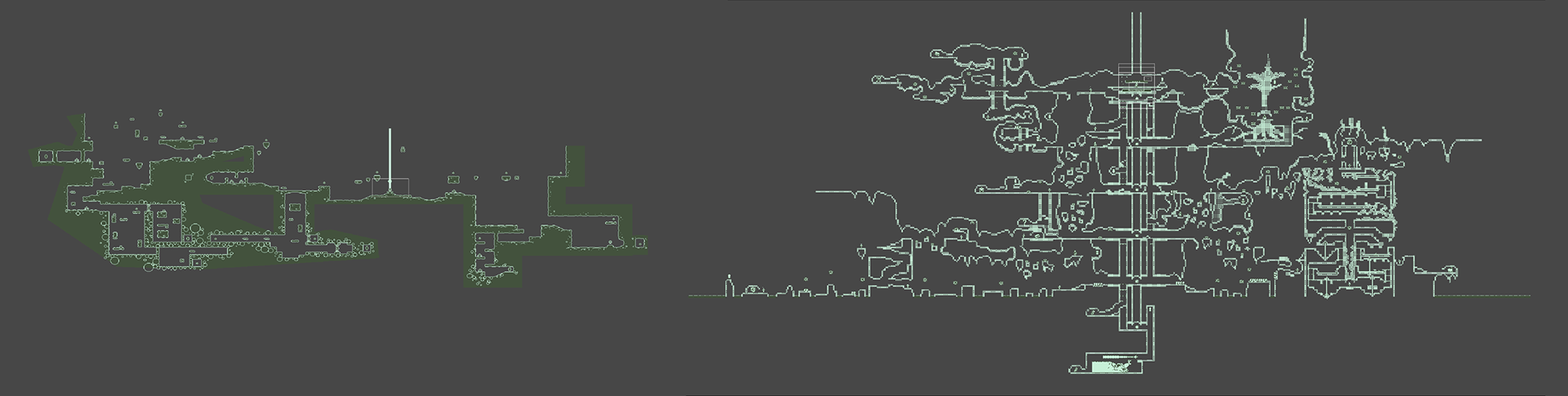
Being my team's second go at the yearly NOKIA 3310 Jam, we went into the jam a lot more ambitious than last time. Nothing speaks better to our ambition than comparing the size of our previous entry, On the Flipside, to the world of Zero Below.

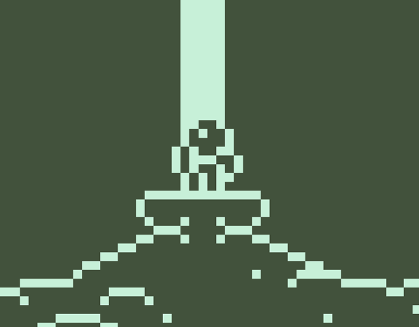
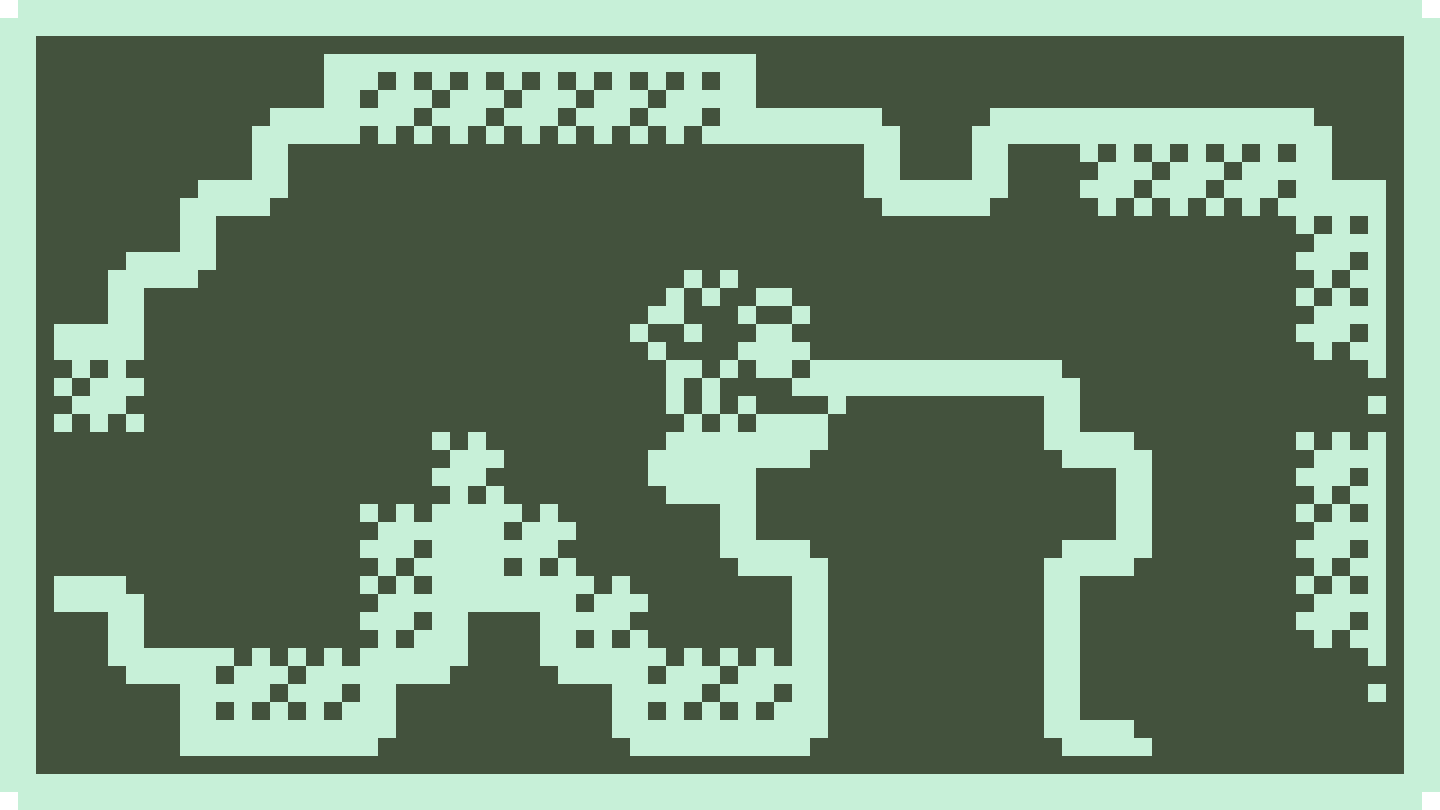
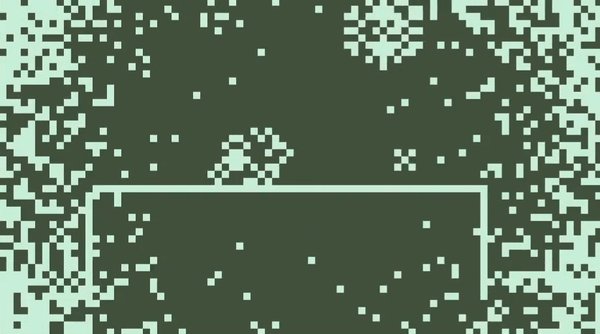
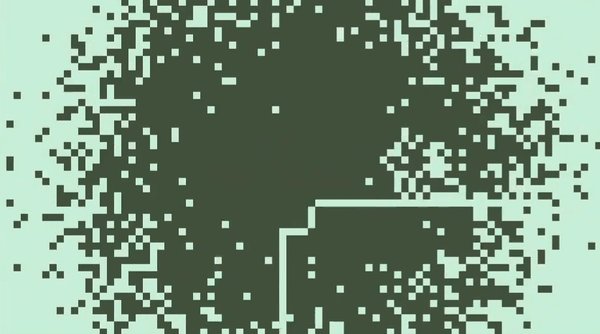
On the left is the planet of On the Flipside. To the right are the arctic depths of Zero Below.
You can also see the difference in our process, with On the Flipside's world being composed of pre-drawn "pieces" stitched together in-engine, while Zero Below's world uses a proper tileset—like a normal, sane metroidvania.
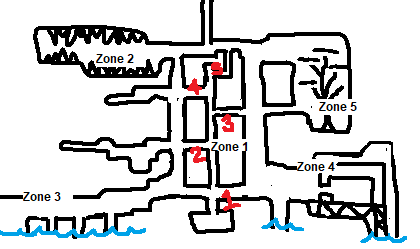
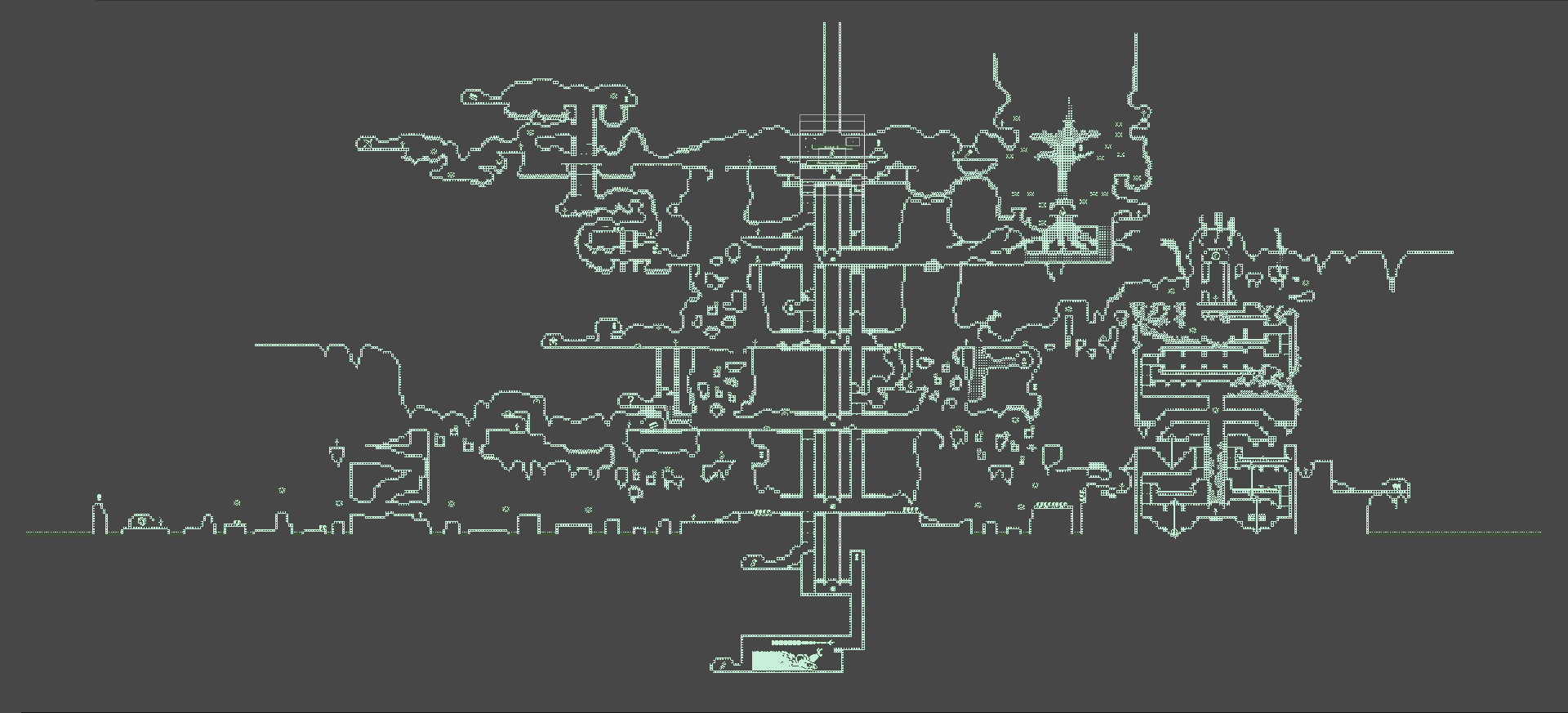
Of course, despite their many differences, both worlds come from the same humble beginnings—concepted in MS Paint by yours truly.

My earliest concept for the world of Zero Below.

The world of Zero Below in-engine.
I also wanted to use this jam as practice to hone my design doc-making skills, so you can bet I cracked open a fresh Google Doc the frame after the jam them was revealed!
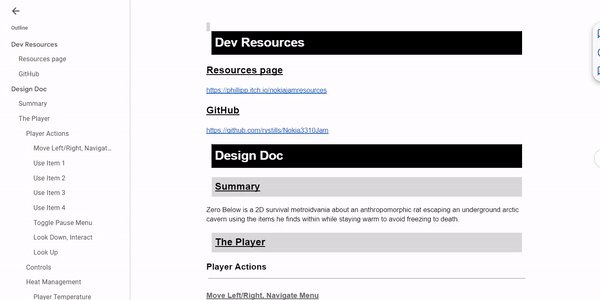
And after working nonstop for the first day and a half of the jam, I had finally finished our north star: the 47-page Zero Below game design document.

As you can see, I detailed all of our mechanics, interactions, and events in writing. Sprinkle in some visuals and line breaks here and there and boom, that's a good game design doc.
A successful game design doc is the video game equivalent to a good instruction manual: you shouldn't need the manufacturer to be in the room with you. That's pretty big talk, so let's see how my instructions faired!

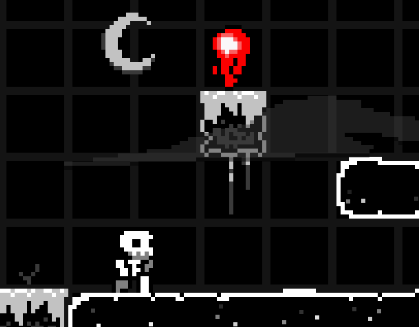
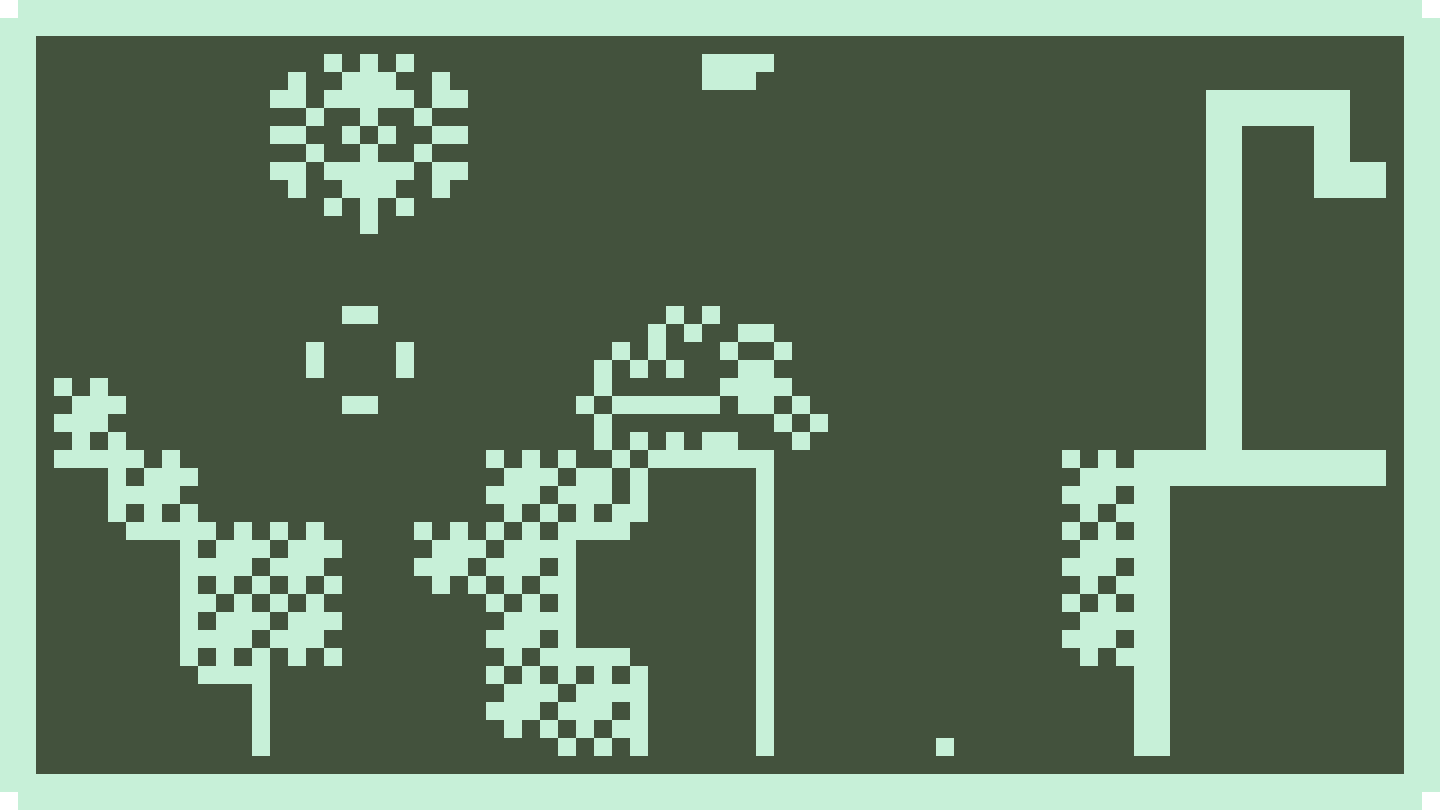
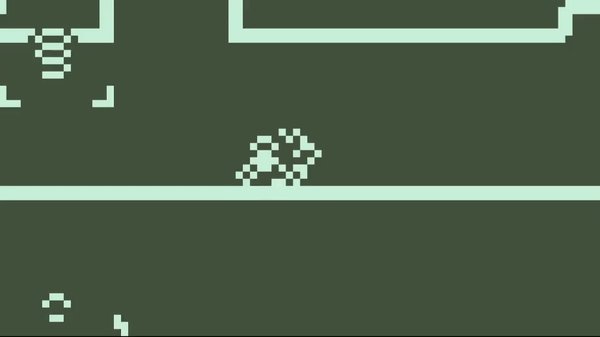
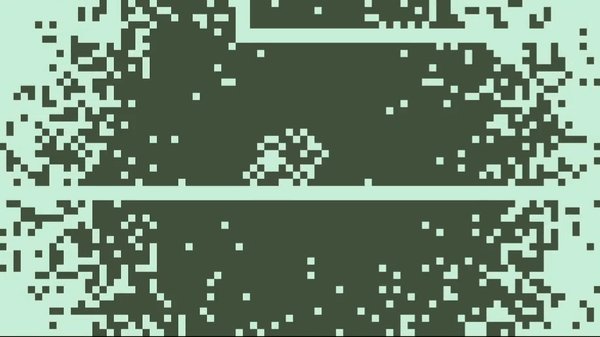
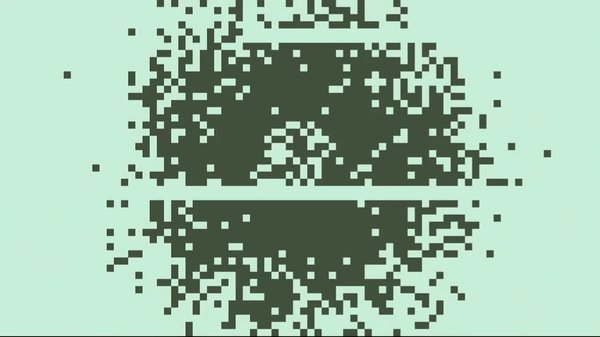
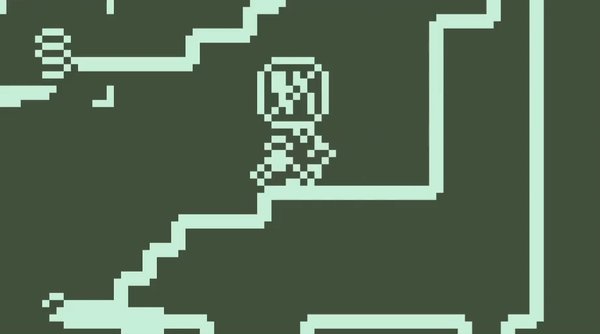
As Players lose Heat, the screen gradually frosts over.

In-game implementation.

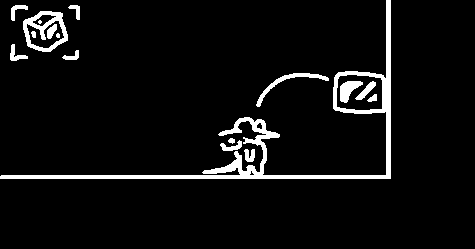
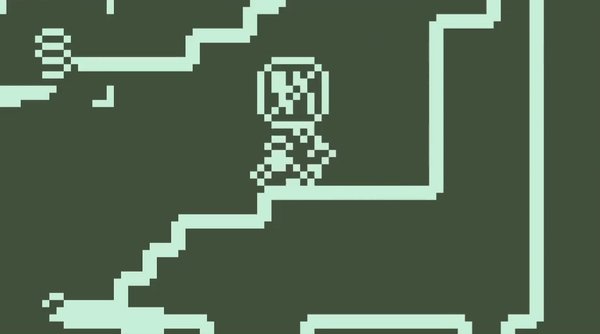
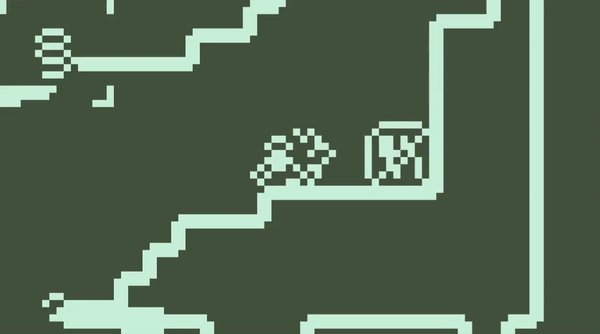
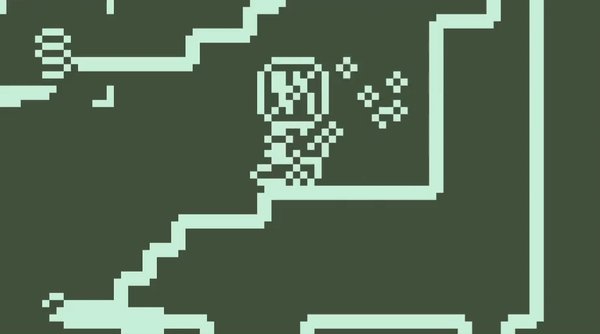
Players can throw the Ice Cube item after pulling out above their head.

In-game implementation.

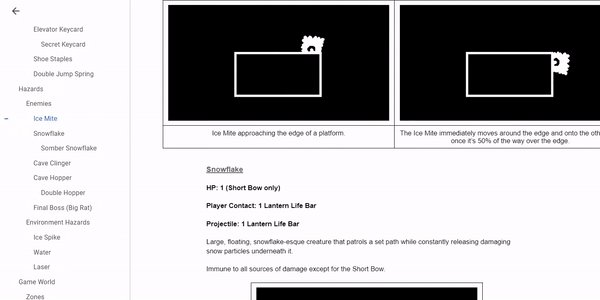
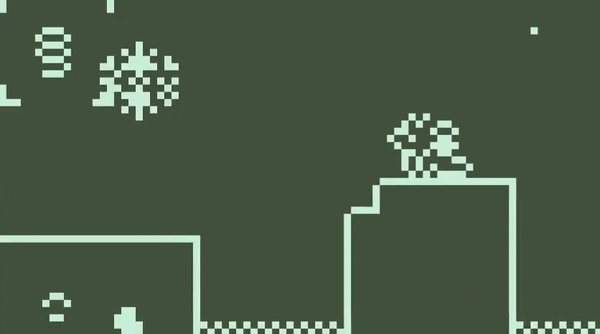
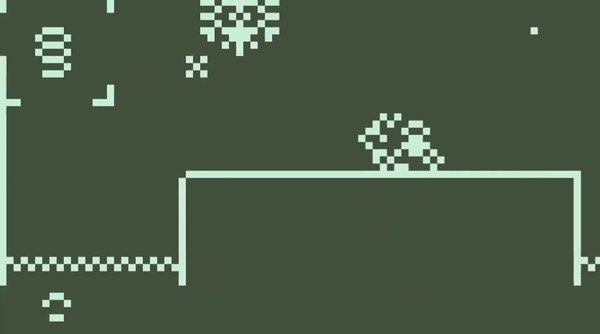
Snowflakes patrol back and forth, dropping damaging particles.

In-game implementation.

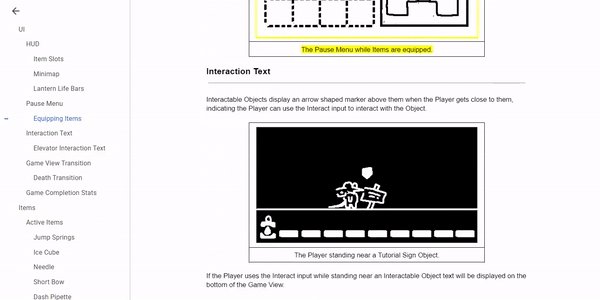
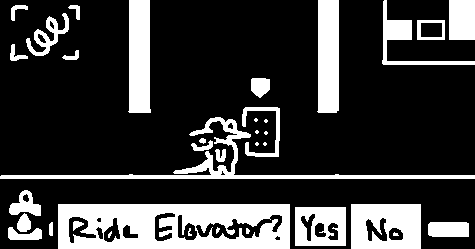
Players are prompted to ride the elevator.

In-game implementation.
And it's not just mechanics I made instructions for!
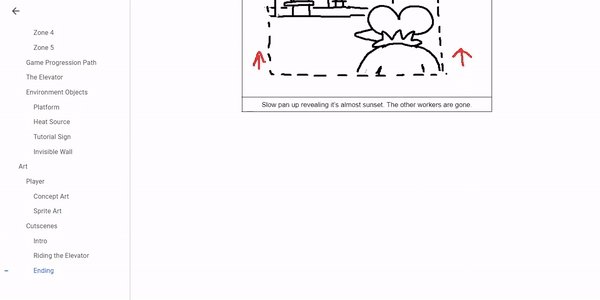
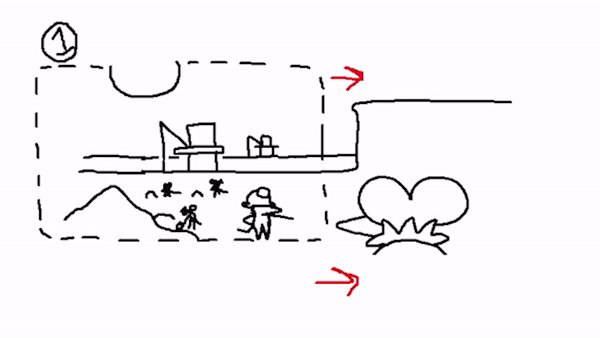
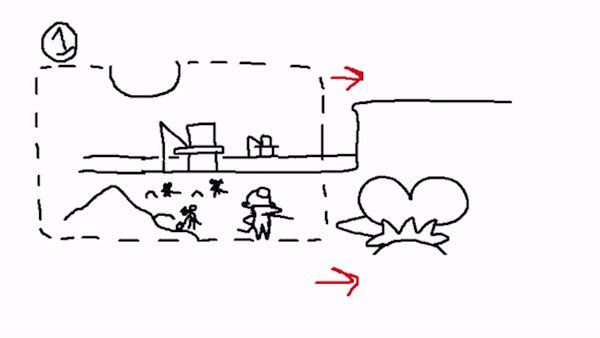
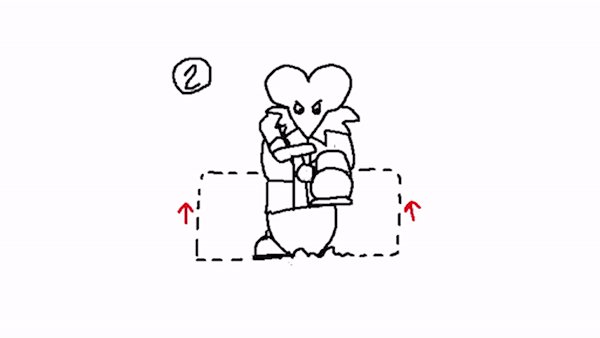
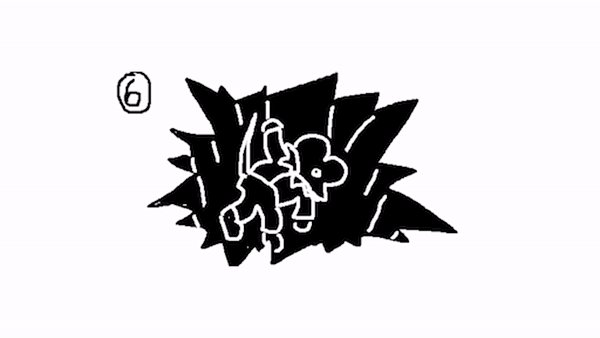
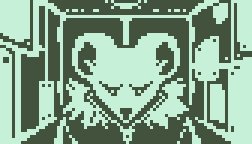
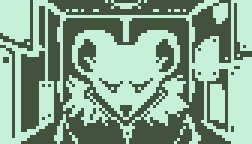
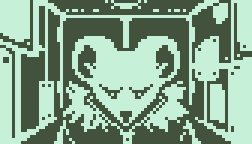
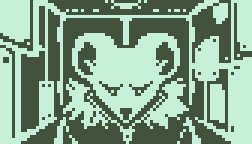
Below is the opening cutscene for Zero Below, with my storyboard for the sequence to the left. I passed it over to our core sprite artist, who in turn, gave me the spectacular sprites you see below to implement in-engine.


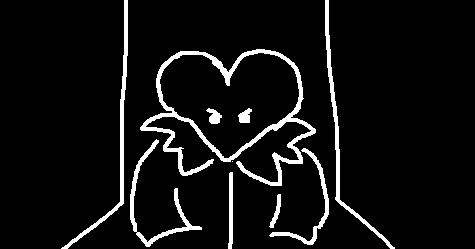
But perhaps most spectacular of all is the elevator cutscene.

This pic goes hard. Feel free to screenshot.

The elevator ride in-game!
More